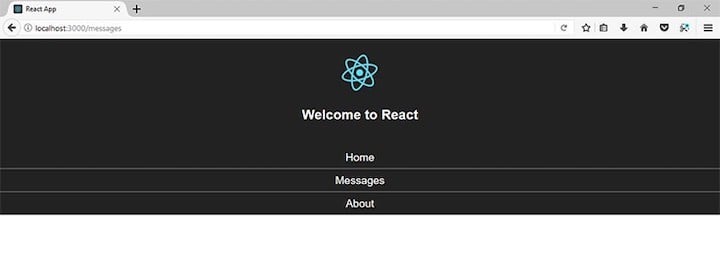
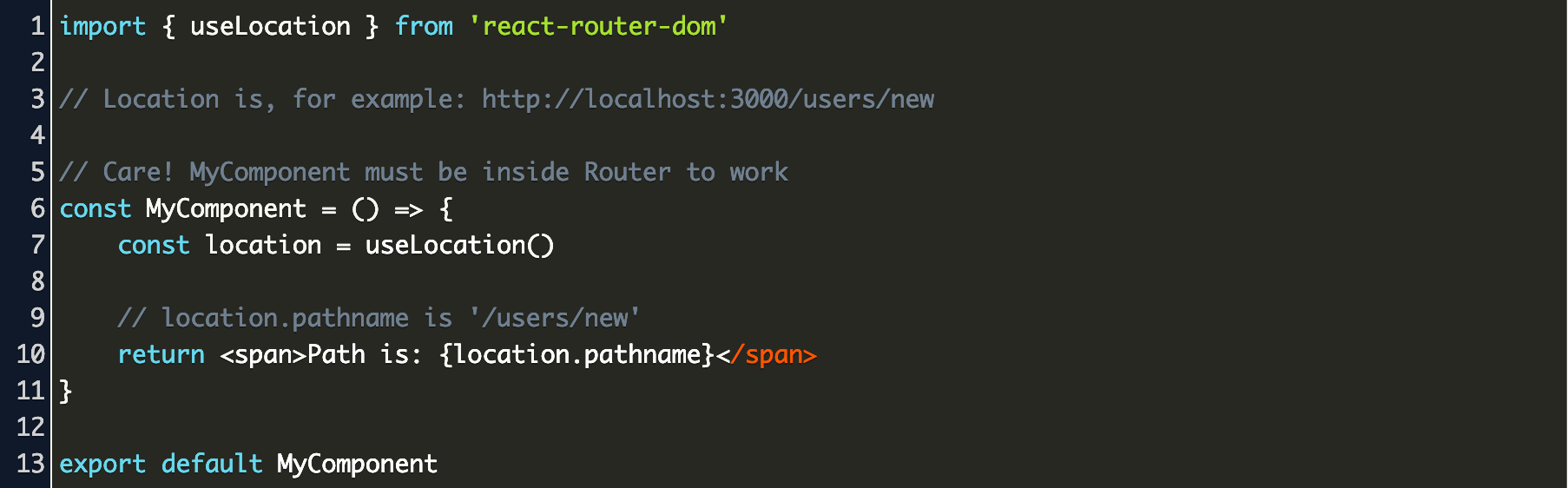
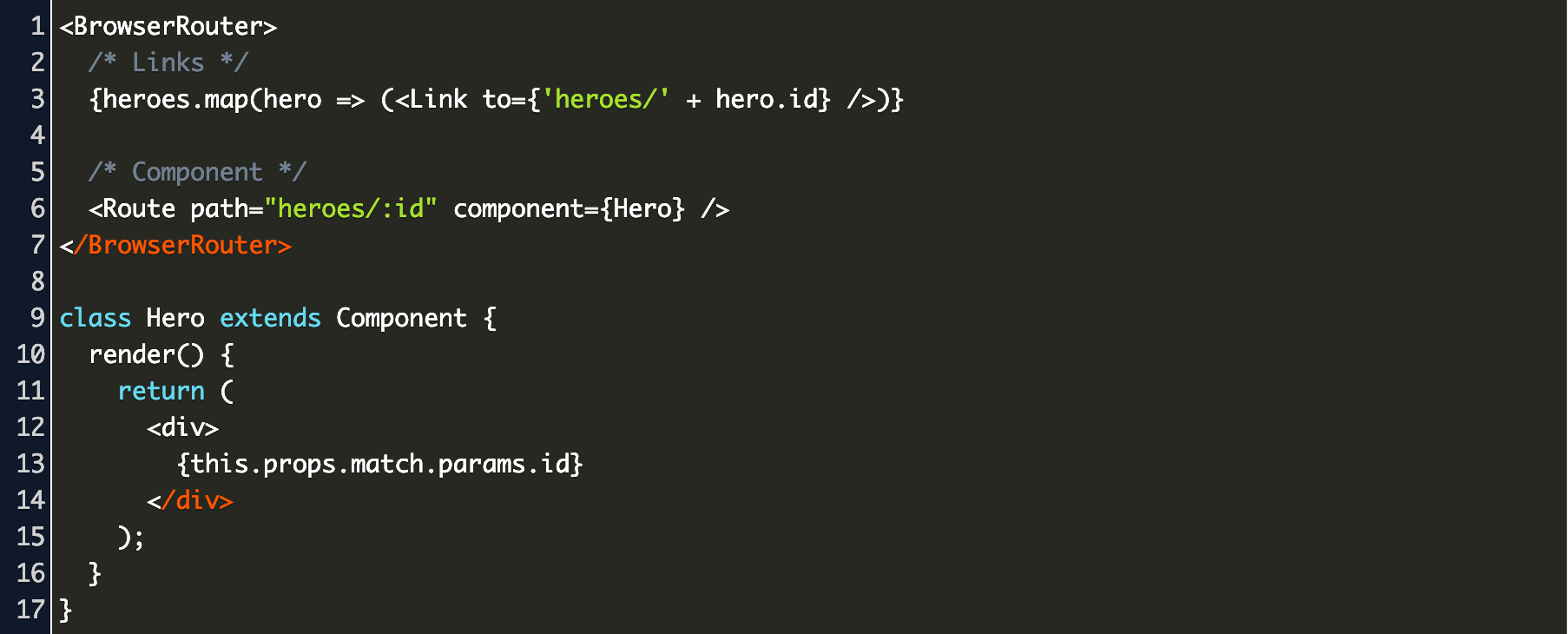
Setting up routes in your React Application with react-router-dom — part 1/2 | by Alex Mendes | Medium

Setting up routes in your React Application with react-router-dom — part 2/2 | by Alex Mendes | Medium

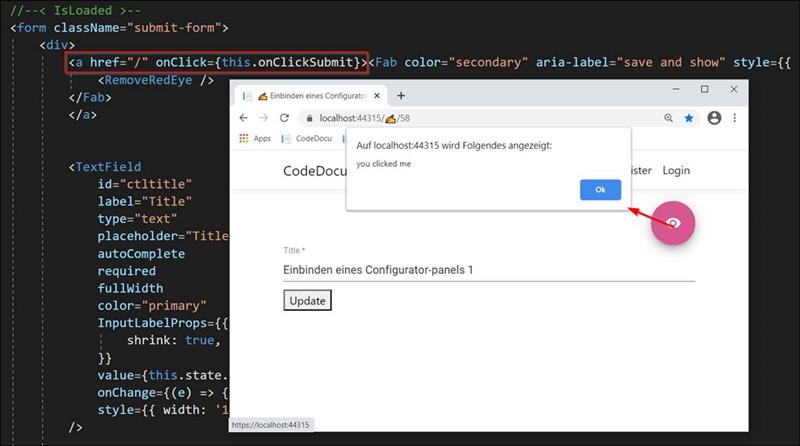
javascript - React-router-dom : Is it possible to use Link without routing the user to another page? - Stack Overflow

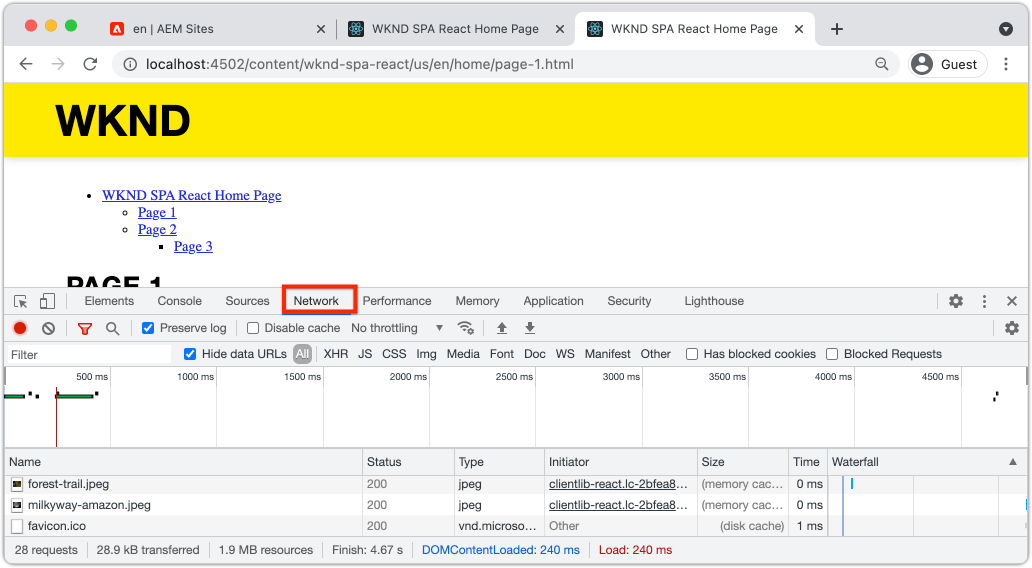
Add navigation and routing | Getting Started with the AEM SPA Editor and React | Adobe Experience Manager